
Subscribe to our newsletter!
We don't spam. You will only receive relevant and important tips for you and your business.
Unsubscribe anytime.
By Ryan Boog
Wondering what web design trends will break out in 2017? Our experts made 15 predictions for the coming year.
Staying in the loop when it comes to the latest design trends is beneficial whether you’re a professional web designer or a rookie.
Incorporating the latest and hottest web design trends will guarantee your website to look modern, updated, and credible in the eyes of your users.

Businesses who haven’t jumped on the responsive design bandwagon yet will do so in 2017. It is key in order to improve their customer experience and keep their rankings intact.
With gadgets like smartwatches and virtual reality headsets becoming more popular, there’s a whole new version of “responsive design”.
UX and UI patterns are emerging and sites are starting to have things in common due to best practices and material design. This allows the web developer to know the designs that work well for the user and the user can become more comfortable navigating through sites.

Website security will be essential next year. If your site isn’t secure, users won’t feel comfortable interacting with your site. Secure your site with HTTPS if you haven’t already. Keep your software up to date, have a complex password, and put security badge & icons near purchasing or form fill out areas of your site. Gaining your user’s trust is a must next year.
Semantic UI will continue to grow in popularity as it offers an easy “shared vocabulary” for UI.
People love the idea of connecting smart objects to one network and device. This will make app development even more complex and in demand in 2017.
Give the users a resolution moment. MailChimp does a great job when they send an email, a cartoon hand comes up and it says “Rock On!”. It always makes me feel relieved. Give your user an end action.

This allows certain parts of the mobile design to go cover the entire to help user navigation.

Users want to see information as soon as it happens. They also want the ability to change things instantly. The Nest thermostat allows you to change the temperature of your home on the fly. Amazon Prime Now tells you your driver’s name and lets you watch them maneuver around the city until they eventually end up on your doorstep. Let your users see the movement of information as it happens and you will win big in 2017.
While Google tries to crack down on annoying ad blocks, website developers are finding ways to get around AdBlock plugins to continue earning ad revenue.
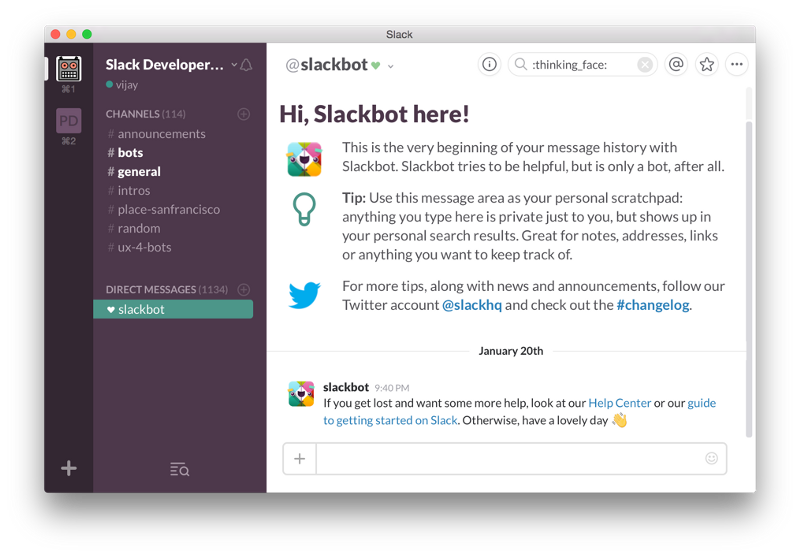
Expect more bots to help users with more things in 2017. Though, be wary of this. You should only use bots for small tasks that might be too repetitive for a person to do, like introducing them to your program/website. Slack does a lovely job here with their Slackbot:

Users are getting better and better at identifying stock photos. Don’t let your web designs have a“fake” impression. Budget for some professional pics and videos of the company and their services.
![]()
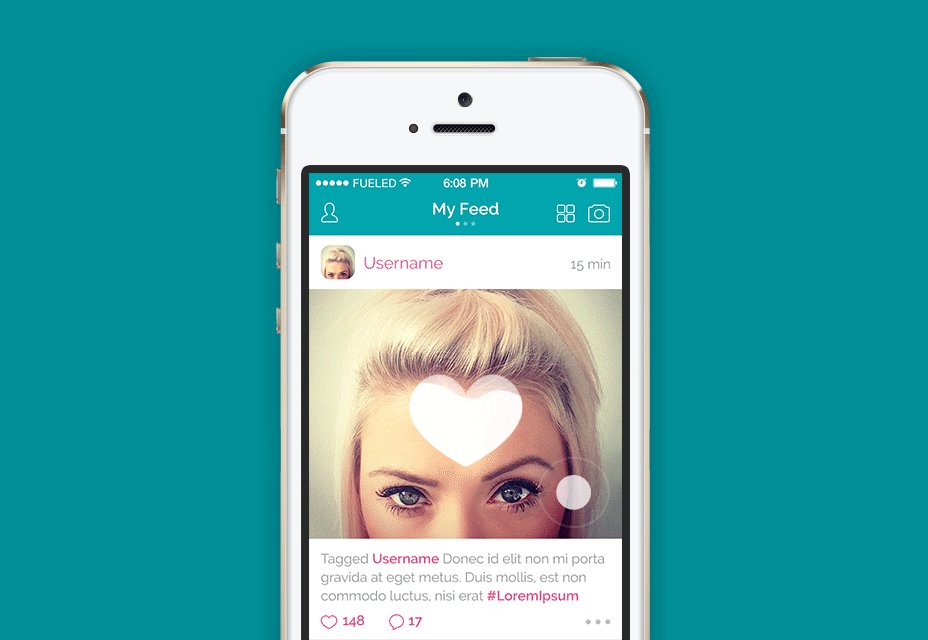
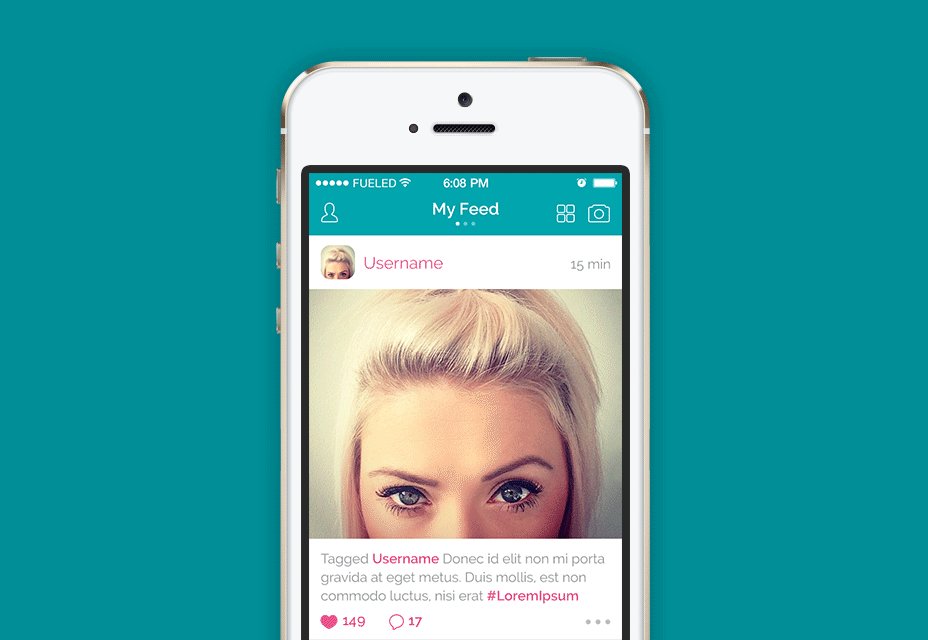
Micro-interactions are interactive animations that:
Breaking this animation into an even smaller interaction will be a big hit in 2017 as it allows for further manipulation.

As users become more comfortable with mobile interfaces, designs in 2017 should be obvious in step by step processes. Basically, smart users don’t like the feeling of being herded down a path with little to no choices. Offer your users more choices, they are ready to handle them.
Piggybacking off of the trend above, users don’t to have to click to three different pages to complete their process. The more steps they can take on the same page, the better.
Web designers are taking responsive design a step further and designing the site to respond to different ages (by detecting it through your device). Age responsive design includes different sized text, color hues, and navigation menus.